مطالب مرتبط در دروپال با استفاده از دسته بندی
با سلام.در این آموزش قصد داریم تا نحوه ایجاد مطالب مرتبط با یک محتوا رو از طریق ماژول قدرتمند view آموزش بدیم.
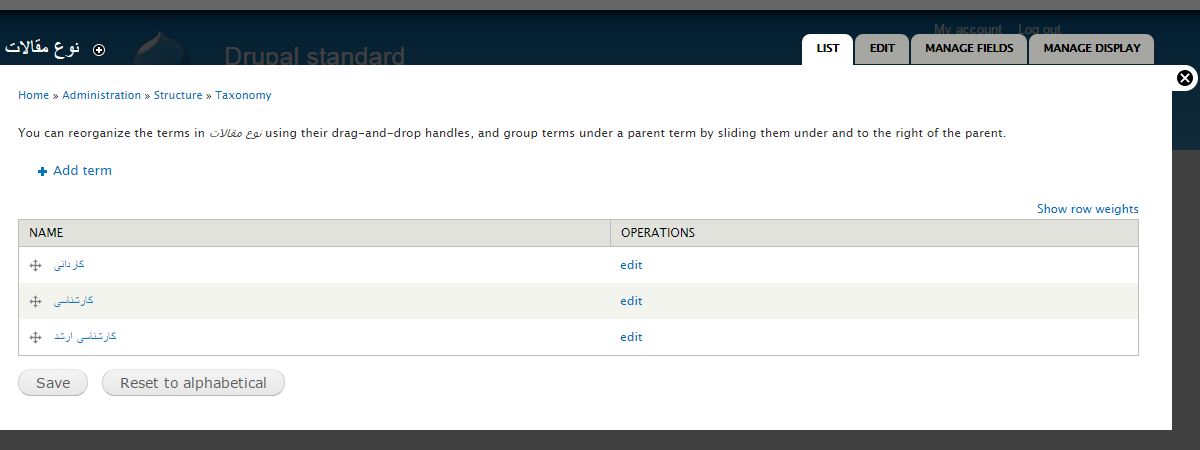
در ابتدا برای محتوای خودمون یک دسته بندی(taxonomy) با نام نوع مقالات ایجاد میکنیم و برای دسته بندی نوع مقالات مانند تصویر زیر انواع اون رو مشخص میکنیم. مانند : کاردانی ، کارشناسی . کارشناسی ارشد

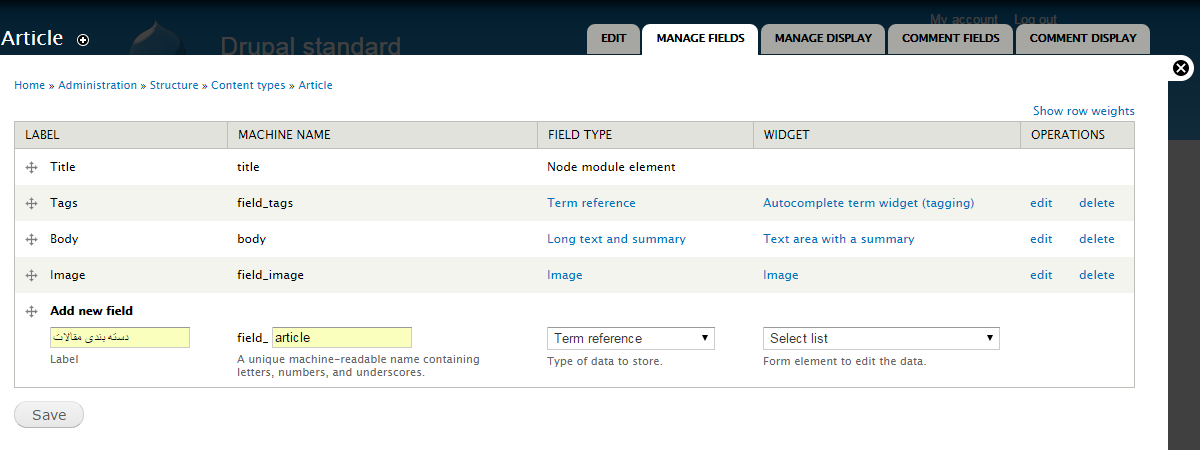
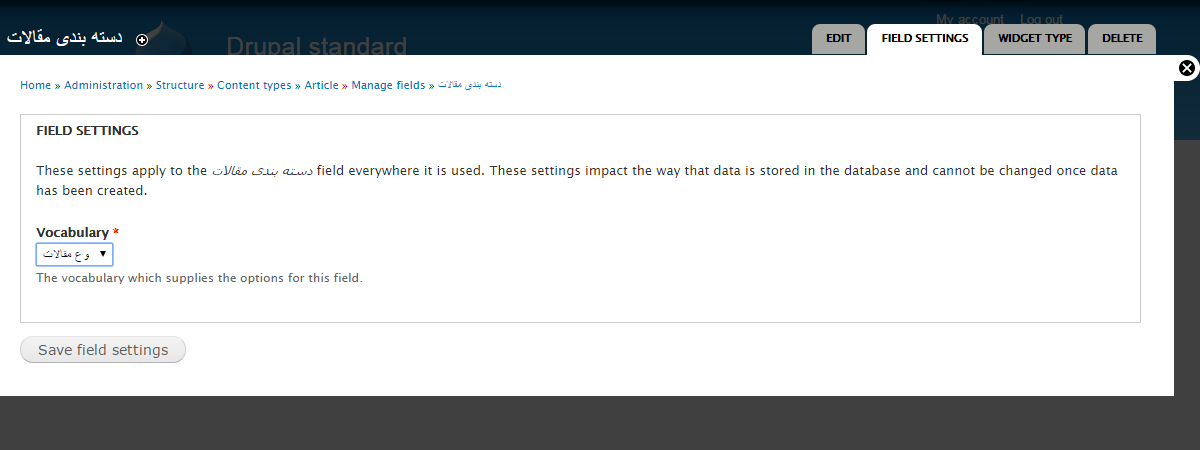
بعد از ایجاد دسته بندی وارد قسمت ساختار (structure) میشیم و یک فیلد با نام دسته بندی مقالات از نوع مرجع واژه (Term reference) برای نوع محتوای خود اضافه میکنیم و مانند تصویر تنظیم میکنیم تا این فیلد اطلاعات دسته بندی نوع مقالات رو برای ما نشون بده.


خوب بعد از اضافه کردن فیلد های مورد نظر باید به سراغ views بریم.ما قصد داریم تا در پایین هر محتوا ، عنوان مطالب مرتبط با اون رو درقالب یک بلوک نمایش بدیم.
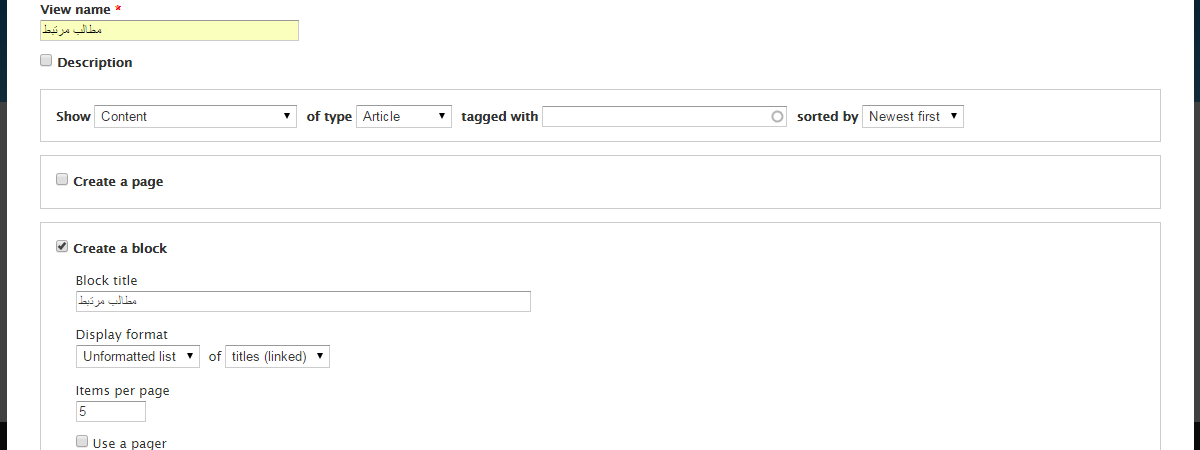
برای این کار یک view با نام مطالب مرتبط از نوع بلوک ایجاد میکنیم و تنطیمات اولیه رو مانند تصویر زیر انجام میدیم.(البته تنطیمات ایجاد شده در تصویر کاملا سلیقه ای هستش) و view ایجاد شده رو ذخیره میکنیم.

در ابتدا مشخص میکنیم که بلوک ایجاد شده چه فیلد هایی و چه نوع محتوایی رو نشون بده .بطور مثال ما مانند تصویر زیر تنطیم میکنیم که فقط فیلد عنوان برای محتوای مقاله (Article) رو نمایش بده.

حالا میریم سراغ تنظیمات اصلی و پیشرفته ، همانطور که میدونید برای ایجاد تنطیمات پیشرفته باید به قسمت Advanced بریم.از قسمت فیلتر زمینه ای (CONTEXTUAL FILTERS) روی گزینه add کلیک کرده و موارد زیر رو اضافه کرده و تنطیمات را مانند تصویر برای هرکدوم اعمال میکنیم:
1- محتوا : شناسه اصطلاح طبقه بندی دارد (با عمق) (Content: Has taxonomy term ID (with depth))

* انتخاب گزینه taxonomy term ID form URL به این معنی هست که دسته بندی مربوط به هر محتوا رو از آدرس URL اون محتوا تشخیص میده .
* گزینه vocabularies برای انتخاب نوع دسته بندی مشخص شده می باشد که ما دسته بندی مورد نظر یعنی نوع مقالات رو انتخاب میکنیم تا دسته بندی های ما رو از اون بخونه.
2- محتوا : Nid

تنظیمات مربوط به Nid برای این هستش که در نتایج مربوط به مطالب مرتبط ، خود همون محتوا نمایش داده نشه ، به نوعی از تکرار جلوگیری میشه.
بعد از انجام تنظیمات گفته شده بر روی گزینه ذخیره کلیک کرده و سپس بلوک ذخیره شده رو در ناحیه دلخواه قرار می دهیم.









چهارشنبه, 09/30/2015 - 00:58
node
سلام و تشکر از مطالب بدرد بخورتون
من دوباره به مشکل خوردم :-)
من یه taxonomy به نام allsample همون (machin name) دارم ویک (نوع محتوی ) براش درست کردم میخوام داخل این صفحات نمونه عکس ها رو قرار بدم و برام مهمه که ظاهر محتوی مثل قسمت article ها نباشه این فایلو node-allsample.tpl.php ساختم و توابع رو بهش دادم نمیدونم چرا باز از همون صفحه پیشفرض article ها استفاده می کنه (node.tpl.php)
لطفا راهنمایی بفرمایید
چهارشنبه, 09/30/2015 - 09:44
node.tpl
برای node ها هم مانند بلوک ها و صفحات اختصاصی می بایست اینگونه تعریف شوند:
node--allsample.tpl.php
بعد از اضافه کردن این فایل به قالب حتما به قسمت کارایی سایت بروید و کش رو خالی کنید.تا دروپال این فایل شما رو شناسایی کند.
در صورتی که می خواهید کدنویسی انجام ندهید ، می توانید از افزونه display suite استفاده کنید ، با کمک این افزونه می تونید استایل های متفاوتی رو به Node های خود بدهید.
چهارشنبه, 09/30/2015 - 10:31
نام گذاری برایtpl
پیرو توضیحات آقا جواد که همیشه بهترین راه حل ها رو پیشنهاد میکنه ،یک راه دیگه هم هست که از طریق این آموزش میتونید با نحوه نام گذاری برای هر بخش که نیاز به نوشتن tpl داره آشنا بشید.
موفق باشید
چهارشنبه, 09/30/2015 - 18:55
بسیاربسیار عالی بود از معرفی
بسیاربسیار عالی بود از معرفی display suit بسیار خوشحال شدم و خیلی مفید بود
باز یه سوال داشتم
میخواستم قسمتی مثل( محبوب ترین کالاها) در سایت www.digikala.com رو اجرا کنم که بصورت جی کوئری باشه با ویوز میشه حالت ساده شو درست کرد ولی میخوام جذاب و چشم نواز باشه و با یه افزونه ای مثل shadowbox عکس محصول بزرگ بشه و با افکت همراه باشه .
با تشکر فراوان
جمعه, 10/02/2015 - 15:09
Owl Carousel
سلام دوست عزیز
افزونهOwl Carousel رو تست کنید فکر کنم همون چیزی که می خواید باشه.