اسلایدر واکنش گرا در دروپال با Owl Carousel
اگر شما هم فروشگاه اینترنتی دارید باید به فکر راحتی مشتریان خود باشید و در عین حال به زیبایی فروشگاه خود هم دقت کنید. در این مقاله ما به شما دوستان افزونه ایی را معرفی خواهیم کرد که نه تنها در یک فروشگاه بلکه در هر نوع سایتی می توانید به کمک آن یک اسلایدر واکنش گرا, زیبا و حرفه ایی برای نمایش جدیدترین اخبار یا جدیدترین محصولات خود ایجاد کنید. با ما همرا باشید.
حتما بخوانید : چگونه در دروپال یک اسلایدشو داشته باشیم؟
برخی از ویژگی های owl carousel :
-
واکنش گرا
-
پشتیبانی از رویدادهای لمسی
-
پشتیبانی از رویدادهای کلیکی
-
قابلیت انتخاب تعداد آیتم ها برای نمایش در اسلایدر
-
مولتی اسلایدر
-
پشتیبانی از CSS3
-
و...

مراحل ایجاد اسلایدر واکنش گرا در دروپال :
مرحله اول : نصب
اگر از ورژن 1.x این افزونه استفاده می کنید :
-
افزونه owl carousel را دانلود و در مسیر sites/all/modules قرار دهید.
-
افزونه های jquery update , views , libraies , variable را دانلود و نصب کنید
-
کتابخانه owl carousel(1.x) را دانلود کنید.
-
کتابخانه دانلود شده بالا را در مسیر sites\all\libraries\owl-carousel قرار دهید به طوریکه فایل owl.carousel.js در مسیر sites\all\libraries\owl-carousel\owl.carousel.js قرار بگیرد.
اگر از ورژن x.2 این افزونه استفاده می کنید :
-
مراحل 1 و 2 را انجام دهید
-
کتابخانه owl carousel(2.x) را دانلود کنید.
-
کتابخانه دانلود شده بالا را در مسیر sites\all\libraries\owl-carousel قرار دهید به طوریکه فایل owl.carousel.js در مسیر sites\all\libraries\owl-carousel\owl.carousel.js قرار بگیرد.
مرحله دوم :پیکربندی افزونه
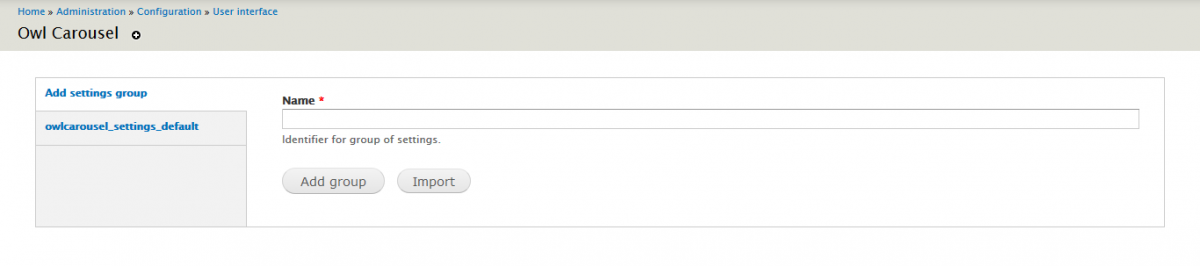
برای دسترسی به صفحه تنظیمات این افزونه کافیست به مسیر admin/config/user-interface/owlcarousel برید.

در این صفحه ما می توانیم گروه های متغیر را تعریف کنیم برای درک این موضوع به این مثال توجه کنید :
فرض کنید در قسمتی از سایت نیاز داریم که 4 محصول در کنار هم قرار بگیرند و به صورت اسلاید نمایش داده شود (حتی می توانید تعیین کنید که در سایزهای مختلف چه تعداد از محصولات در کنار یکدیگر قرار بگیرند.) و در قسمتی دیگر 3 محصول، شما برای ایجاد این گروه های نمایش باید از این قسمت اقدام به ایجاد add groups کنید.
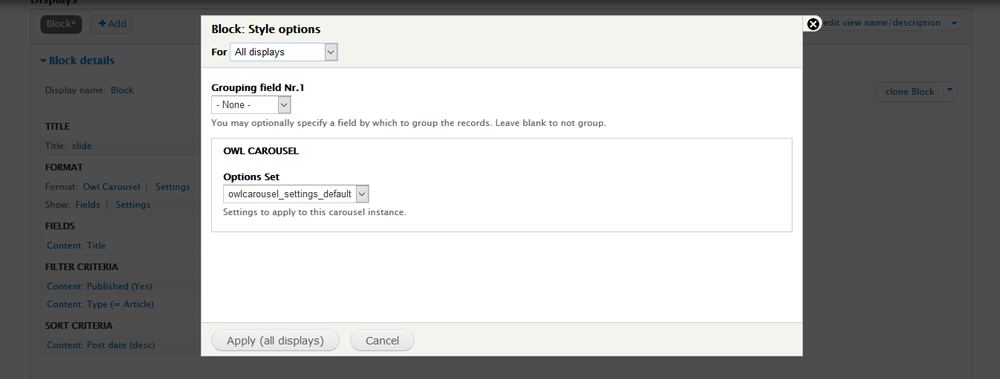
مرحله سوم: ایجاد یک اسلایدر با ویوز

کافیست یک ویوز از نوع بلوک ایجاد کنید و از قسمت حالت نمایش در ویوز مانند تصویر بالا، owl carousel را انتخاب کنید. و در صفحه بعد بر اساس نیاز خود یکی از گروه ها را بر اساس نیاز خود انتخاب کنید.

بعد از انتخاب حالت نمایش فیلدهایی که دوست دارید در این اسلایدر نمایش داده شود را انتخاب کنید.
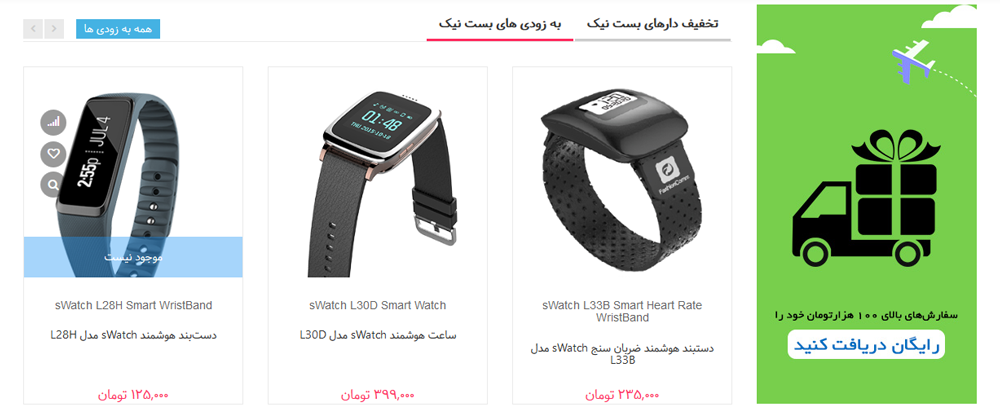
مرحله پایانی : خلاقیت
حالا وقت آن رسیده که، با کمی css ظاهری زیبا به اسلایدر خود بدهید.










د., 07/18/2016 - 15:02
سلام
سلام
مرسی از آموزشی که قراردادین ، اگر امکانش هست یک نمونه دمو برای هر چیزی که آموزش میدین بزارید.
د., 07/18/2016 - 15:59
سلام دوست من
سلام دوست من
طبق خواسته شما لینک دمو افزوده شد.