چگونه در دروپال یک اسلایدشو جذاب داشته باشیم؟
استفاده از یک اسلایدشو شیک و زیبا، قطعا جذابیت خاصی به وب سایت شما خواهد داد. در دروپال اسلایدشوهای متفاوتی وجود دارد، اما در این مقاله شما یاد خواهید گرفت که با چند تکنیک ساده هر نوع اسلایدشویی را در دروپال به راحتی پیاده کنید.
حتما بخوانید :
در این آموزش به شما یاد خواهیم داد که با داشتن نسخه html هر اسکریپتی چگونه از آن در دروپال استفاده کنیم. ما از camera slideshow در این آموزش استفاده خواهیم کردیم.
ویژگی های camera slideshow
- واکنشگرا
- دارای افکت های نمایش تصاویر
- دارای قابلیت نمایش تامبنیل تصاویر
- دارای قابلیت stop و play اسلایدشو
- و...
مرحله اول : دانلود پیش نیازها
اسکریپت : camera slideshow
افزونه : image url formatter با کمک این افزونه می تونایم به جای فراخوانی عکس در ویوز، آدرس عکس را فراخوانی کنیم، این افزونه در عین ساده بودن بسیار پر کاربرد است.
مرحله دوم : ایجاد یک نوع محتوا و اضافه کردن فیلد تصویر
شما نیاز به یک نوع محتوا و یک فیلد عکس دارید پیشنهاد من این هست که برای این آموزش از نوع محتوای article که خود دارای فیلد عکس نیز هست استفاده کنید.
مرحله سوم : ایجاد یک ویوز از نوع بلوک
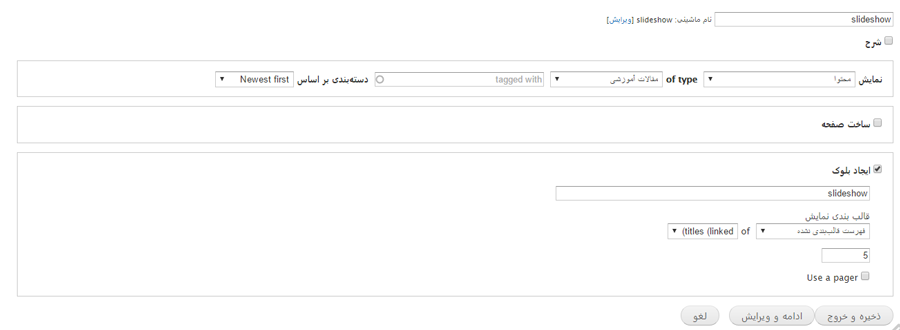
در این مرحله یک ویوز از نوع بلوک ایجاد کنید(نام ویوز را slideshow قرار دهید). توجه داشته باشید که تمام آیتم ها شامل نام ویوز، قالب بندی نمایش و نوع محتوای فیلتر شده رو به صورت زیر انجام دهید(نام فایل هایی که در این مقاله استفاده شده به این نام ها وابسته است.)

مرحله چهارم : اضافه کردن جی کوئری ها و سی اس اس ها به قالب
اگر فایل html را باز کنید متوجه خواهید شد که این فایل های جی کوئری و سی اس اس درآن استفاده شده است ، بنابراین ما هم باید این موارد رو به قالب خود اضافه کنیم.
<link rel='stylesheet' id='camera-css' href='../css/camera.css' type='text/css' media='all'>
<script type='text/javascript' src='../scripts/jquery.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='../scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='../scripts/camera.min.js'></script> برای اضافه کردن این فایل ها کافیست فایل info قالب پیشفرض سایت خود را بازکرده و این موارد را به آن اضافه کنید.
stylesheets[all][] = css/camera.css
scripts[] = js/jquery.mobile.customized.min.js
scripts[] = js/jquery.easing.1.3.js
scripts[] = js/camera.min.jsنکته مهم : حتما فایل ها رو در دایرکتوری قالب خودتون قرار بدید و کش سایت رو هم خالی کنید.
مرحله پنجم : ایجاد tpl اختصاصی برای ویوز
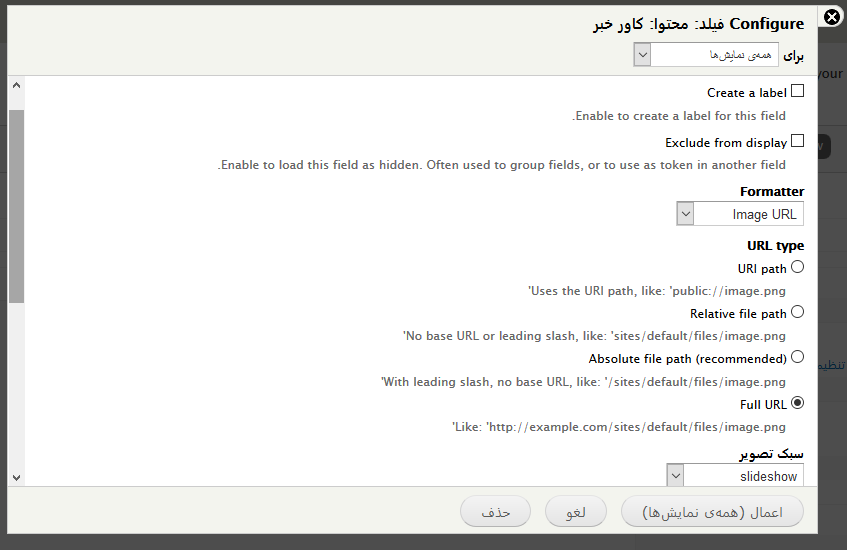
به ویوزی که ایجاد کردیم بر می گردیم. در بخش فیلدها علاوه بر عنوان 2 بار فیلد عکس موجود نوع محتوای article را فراخوانی می کنیم. یکبار برای نمایش عکس اصلی اسلایدشو و بار دیگر برای نمایش تامبنیل. حالا وقت آن رسیده که از افزونه image url formatter استفاده کنید. زمانی که فیلد عکس را اضافه می کنید باید formatter این فیلد را روی image url قرار دهید و در قسمت url type گزینه full url را انتخاب کنید. همچنین یک سبک تصویر نیز برای این عکس خود انتخاب کنید. مانند تصویر زیر :

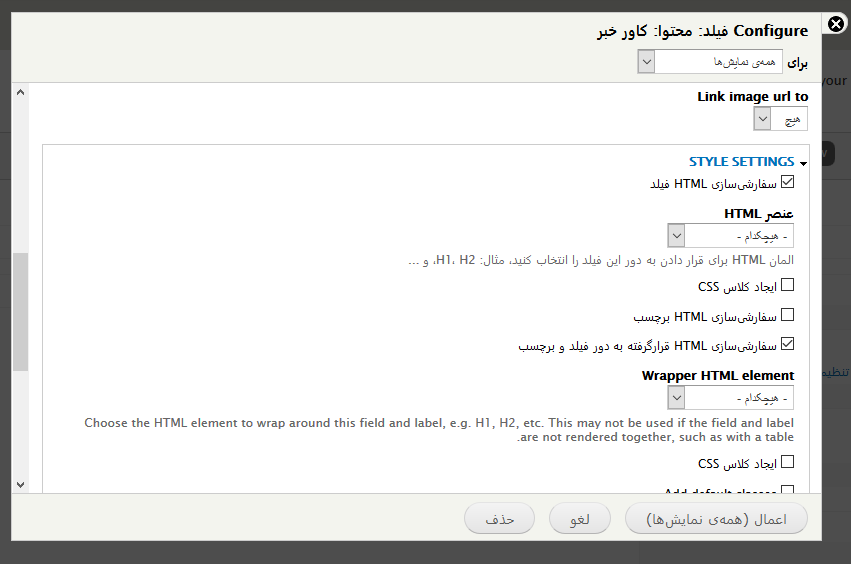
اما از آنجایی که ما فقط نیاز داریم که آدرس عکس رو بدست آوریم نیاز هست که div های اضافی که خود ویوز ایجاد می کند را از بین ببریم برای این کار کافیست که تنظیمات زیر را برای هر فیلد عکس انجام دهیم.

اما شاید از خودتون بپرسید اصلا چرا باید این کارو انجام بدیم و چه نیازی به آدرس عکس هست ، با ادامه مقاله با ما همراه باشید :)
حالا وقت آن رسیده که کمی با کدهای html کار کنیم. به کد زیر خوب دقت کنید.
<body>
<div class="fluid_container">
<div class="camera_wrap camera_azure_skin" id="camera_wrap_1">
<div data-thumb="../images/slides/thumbs/bridge.jpg" data-src="../images/slides/bridge.jpg">
<div class="camera_caption fadeFromBottom">
Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/leaf.jpg" data-src="../images/slides/leaf.jpg">
<div class="camera_caption fadeFromBottom">
It uses a light version of jQuery mobile, <em>navigate the slides by swiping with your fingers</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/road.jpg" data-src="../images/slides/road.jpg">
<div class="camera_caption fadeFromBottom">
<em>It's completely free</em> (even if a donation is appreciated)
</div>
</div>
<div data-thumb="../images/slides/thumbs/sea.jpg" data-src="../images/slides/sea.jpg">
<div class="camera_caption fadeFromBottom">
Camera slideshow provides many options <em>to customize your project</em> as more as possible
</div>
</div>
<div data-thumb="../images/slides/thumbs/shelter.jpg" data-src="../images/slides/shelter.jpg">
<div class="camera_caption fadeFromBottom">
It supports captions, HTML elements and videos and <em>it's validated in HTML5</em>
</div>
</div>
<div data-thumb="../images/slides/thumbs/tree.jpg" data-src="../images/slides/tree.jpg">
<div class="camera_caption fadeFromBottom">
Different color skins and layouts available, <em>fullscreen ready too</em>
</div>
</div>
</div><!-- #camera_wrap_1 -->
</div><!-- .fluid_container -->
</body> با کمی دقت در کد بالا می توانیم بخشی که به صورت مرتب در حال تکرار است را پیدا کنیم، در واقع این بخش یکی از مهمترین کارهایی هست که شما باید انجام دهید.
<div data-thumb="../images/slides/thumbs/bridge.jpg" data-src="../images/slides/bridge.jpg">
<div class="camera_caption fadeFromBottom">
Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em>
</div>
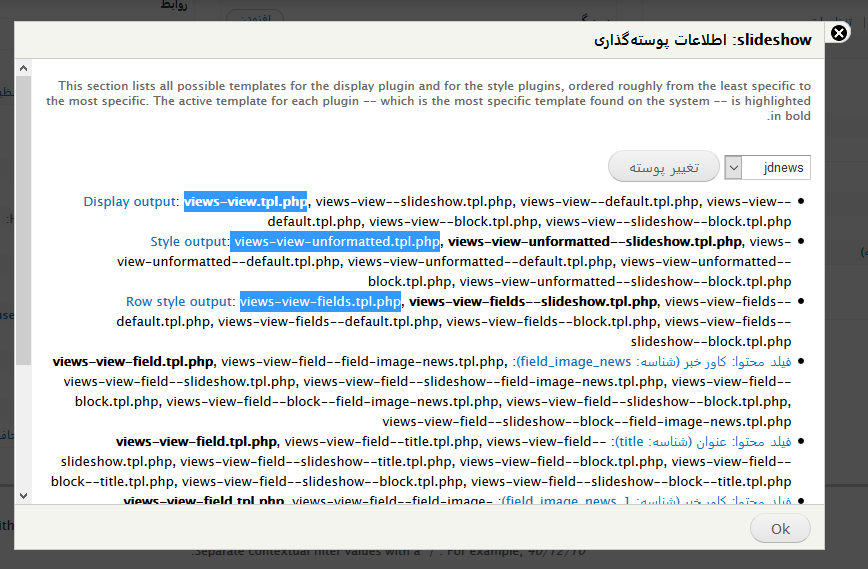
</div>حالا باید به سراغ ویوز خود بروید و بر روی theme یا پوسته کلیک کنید. تا تصویر زیر برای شما نمایش داده شود :

در عکس بالا 3 بخش رو انتخاب کردم که به ترتیب
views-view.tpl.php
views-view-unformatted.tpl.php
views-view-fields.tpl.php
نام دارند ، اگر شما نیاز دارید که برای این ویوز یک tpl اختصاصی بنویسید باید از این 3 قسمت استفاده کنید.
به طور مثال در ویوز تمام فیلدها در بخش views-view-fields.tpl.php فراخوانی می شوند به صورت زیر :
<?php foreach ($fields as $id => $field): ?>
<?php if (!empty($field->separator)): ?>
<?php print $field->separator; ?>
<?php endif; ?>
<?php print $field->wrapper_prefix; ?>
<?php print $field->label_html; ?>
<?php print $field->content; ?>
<?php print $field->wrapper_suffix; ?>
<?php endforeach; ?>
برای این که این بخش رو تغییر بدیم ، ابتدا یکی از نام های پیشنهادی که در کنار این نام قرار گرفته را انتخاب و فایلی به این نام در قالب خود ایجاد می کنیم.
به طور مثال فایلی به نام views-view-fields--slideshow.tpl.php با محتوای زیر ایجاد می کنیم
<div data-thumb="../images/slides/thumbs/bridge.jpg" data-src="../images/slides/bridge.jpg">
<div class="camera_caption fadeFromBottom">
Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em>
</div>
</div>حالا وقت آن رسیده که که این بخش را پویا کنیم. یعنی فیلدهای خود را جایگزین کنیم. برای فراخوانی فیلدهای در views.tpl.php برای فیلد عنوان باید کد زیر را قرار دهیم :
<?php print $fields['title']->content; ?>همچنین برای فراخوانی فیلد عکس باید به این صورت عمل کنیم:
<?php print $fields['field_image']->content; ?>
<?php print $fields['field_image_1']->content; ?>
در نهایت کد نهایی ما به صورت زیر خواهد شد :
<div data-thumb="<?php print $fields['field_image_1']->content; ?>" data-src="<?php print $fields['field_image']->content; ?>">
<div class="camera_caption fadeFromBottom">
<?php print $fields['title']->content; ?>
</div>
</div>فکر کنم الان متوجه شده باشید که چرا باید از افزونه image url formatter استفاده می کردیم.
اما هنوز این پایان کار نیست اگر به کد html برگدیم خواهیم دید که علاوه بر تکه کد بالا که همیشه تکرار میشه یک div هم به عنوان سرشاخه وجود داره که باید در کد views ما فراخوانی بشه و باید دقیقا قبل از کد بالا قرار بگیره
<div class="camera_wrap camera_azure_skin" id="camera_wrap_1">دقت کنید اگر من این بخش رو در همین فایل قرار بدم به ازای هر اسلاید این بخش تکرار میشه بنابرین به سراغ فایل دیگه یعنی views-view-unformatted.tpl.php می روم و یک نام برای آن انتخاب می کنم که فقط در این ویوز اعمال شود. من نام views-view-unformatted--slideshow.tpl.php را انتخاب می کنم. این فایل شامل کدهای زیر است :
<?php
/**
* @file
* Default simple view template to display a list of rows.
*
* @ingroup views_templates
*/
?>
<?php if (!empty($title)): ?>
<h3><?php print $title; ?></h3>
<?php endif; ?>
<?php foreach ($rows as $id => $row): ?>
<div<?php if ($classes_array[$id]) { print ' class="' . $classes_array[$id] .'"'; } ?>>
<?php print $row; ?>
</div>
<?php endforeach; ?>
که ما آن را به صورت زیر تغییر می دهیم :
<div class="camera_wrap camera_azure_skin" id="camera_wrap_1">
<?php foreach ($rows as $id => $row): ?>
<?php print $row; ?>
<?php endforeach; ?>
</div>
<script>
jQuery(function(){
jQuery('#camera_wrap_1').camera({
thumbnails: true
});
});
</script>خب کار ما به پایان رسید ، حالا باید به بخش بلوک ها برویم , و این بلوکی که ایجاد کردیم را در یک ناحیه مناسب قرار دهیم.
اگر تمم این مراحل را به خوبی انجام دهید در آینده قادر خواهید بود هر کد html را به راحتی در دروپال بیاورید و ان را پویا کنید. ممنون که آموزش را تا آخر ادامه دادید در صورتی که سوال یا پیشنهادی دارید خوشحال میشیم با ما در میان بگذارید.


راه های ارتباط با ما
آدرس : دفتر شهریار : شهرک وائین ، بعثت 5 نبش سپیدار 10 پلاک 26
تلفن : 09370977406
ایمیل : drupalcenter.ir@gmail.com
ارتباط با مدیر سایت از طریق تلگرام