قسمت اول ؛ شما چه می خواهید دروپال استفاده کنید چه می خواهید نکنید، ولی به هر حال با کدهای css درگیر خواهید بود، پس اگر شما در حال طراحی وب سایت با افزودن css های جدید هستید برای برطرف کردن مشکلات وب سایت خود و یا بررسی ساختار سایت های دیگر فایر باگ یک ابزار فوق العاده کاربردی برای شما خواهد بود.
بیائید نگاه دقیق تری به(Firebug) این ابزار مهم و ضروری مرور گر فایر فاکس بیندازیم تا متوجه شویم که این ابزار چگونه به شما کمک خواهد کرد.
قبل از هر چیز شما باید مرور گر موزیلا فایر فاکس را اگر نصب ندارید دانلود و نصب کنید، حالا شما احتیاج دارید که فایر باگ را دانلود و نصب کنید .
بعد از نصب این ابزار شما می توانید به بررسی جزییات هر وب سایتی که دوست دارید بپردازید. قبل از این که به صورت قدم به قدم به معرفی ویژگی های این ابزار بپردازیم جا دارد از مهدخت یافتیان که این مقاله برگرفته از دست نوشته های ایشون هم هست تشکر و قدردانی داشته باشیم.
فایر باگ کجایی؟!
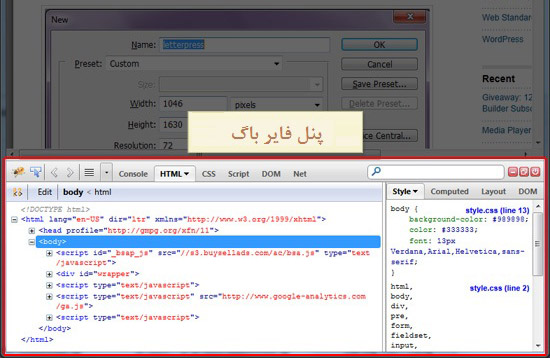
روش های مختلفی برای باز کردن پنل فایر باگ وجود دارد وقتی که این پنل را باز می کنیم باید تصویر مشابه تصویر بالا را مشاهده کنید. با فشردن دکمه F12 از صفحه کلید می توانید پنل فایر باگ را خاموش و روشن کنید.
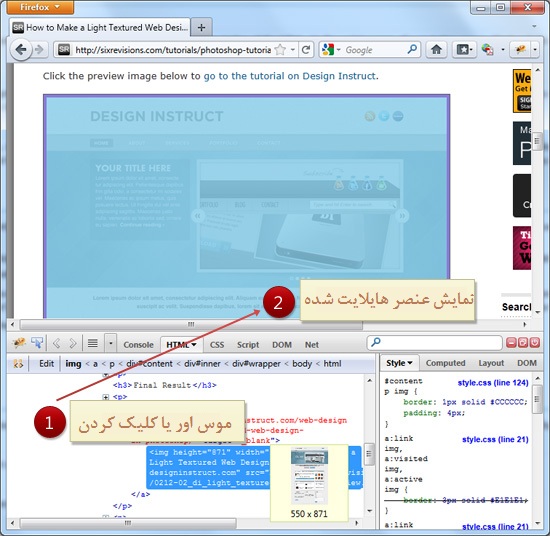
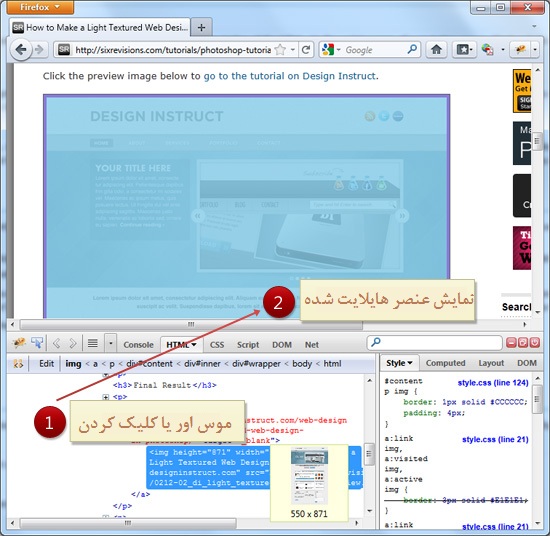
در هر صفحه از وب سایت با کلیک راست کردن روی صفحه، بخشی از html صفحه( هایپرلینک، دکمه ها، تصاویر ) و بعد از انتخاب inspect element از منو، پنل فایر باگ ظاهر می شود. شما همچنین برای باز کردن پنل فایر باگ می توانید روی دکمه فایر باگ کلیک کنید. با توجه به ورژن فایر فاکس شما این آیکون در پائین صفحه سمت راست یا بالا سمت راست کنار نوار جستجو قرار می گیرد.
بررسی قالب، ساختار و تگ های موجود در صفحه سایت
کاربرد اولیه و در عین حال اساسی فایر باگ همانطور که از اسم آن مشخص است یافت مشکلات و بررسی صفحه است. زمانی که فایر باگ را باز می کنید شما به صورت پیش فرض در پنل HTML هستید. این پنل به شما در بررسی و درک HTML عناصر درون صفحه کمک می کند.
در پنل HTML دو بخش مجزا وجود دارد؛ اول در سمت چپ صفحه شما قسمت نمایش ند، در واقع کد های تشکیل دهنده صفحه ای را که در مرورگر شما باز است را نمایش می دهند.نمایش ند ها به شما این اجازه را می دهد که به ویرایش عناصر اچ تی ام ال صفحه بپردازید و نتیجه آن را در صفحه مشاهده کنید وقتی که شما روی عناصر نشانه گذاری شده اچ تی ام ال موس اور می کنید عناصر صفحه وب که شما در حال بررسی آن هستید به صورت های هایلایت نمایش داده می شود. این ابزار به طرز باور نکردنی به شما دقیقا نشان می دهد که مرورو گر به چه صورت به پیاده سازی و اجرا کردن عناصر اچ تی ام ال در صفحه می پردازد و عناصر مشخص در کجای صفحه قرار دارد. با استفاده از این ابزار می توانید مشکلات مربوط به margin و padding و مشکلات از این قبیل را در صفحه بر طرف کنید.

هنگامی که شما بر روی ند های اچ تی ام ال کلیک می کنید روی نوار بالای بخش نمایش ند ها، مسیر هر ند نمایش داده خواهد شد. از این مسیر برای افزودن یا نوشتن هر نوع سی اس اس مورد نیاز بطور مخصوص و مشخص، برای یک بخش به خصوص، از عناصر وب سایت که مشابه قسمت های دیگر در صفحه وب سایت شما می باشد و همچنین برای دریافتن اینکه بخشها و عناصر صفحه دارای چه خصوصیاتی از سی اس اس هستند استفاده می کنیم.
برای اینکه هر چه سریعتر به عنصر اچ تی ام ال مورد نظر خود دستیابی پیدا کنید می توانید از نوار جستجوی سمت راست پنل استفاده کنید که با های لایت توسی در بخش نمایش ند ها ، بخش مورد نظر را نمایش خواهد داد.
در قسمت بعدی این آموزش به ویژگی ها و آموزش های دیگری از این ابزار اشاره خواهیم کرد:
1- پنل نمایش کد های html
2- اصلاح اچ تی ام ال اجرا شده
3- نحوه ویرایش کدهای سی اس اس
4- خصلت های فایر باگ
و....
پایان قسمت اول






راه های ارتباط با ما
آدرس : دفتر شهریار : شهرک وائین ، بعثت 5 نبش سپیدار 10 پلاک 26
تلفن : 09370977406
ایمیل : drupalcenter.ir@gmail.com
ارتباط با مدیر سایت از طریق تلگرام