آموزش ساخت قالب تک صفحه ای در دروپال
در سال های اخیر شاهد رشد سایت هایی بودیم که به صورت تک صفحه ای طراحی شده اند. به این گونه سایت ها اصطلاحا one page یا single page می گویند.ما در این مقاله می خواهیم نحوه ایجاد یک قالب تک صفحه ای را با کمک قالب پایه bootstrap را به شما دوستان آموزش بدهیم.
حتما بخوانید : bootstrap چیست؟ چگونه در دروپال از bootstrap استفاده کنم؟
ویژگی های سایت های تک صفحه ای :
- سازگاری با طراحی واکنش گرا
- کم حجم بودن و حذف مطالب اضافی
- زیبایی
- حالت داستان گویی در این نوع طراحی یکی دیگر از ویژگی های است که می تواند برای کاربران سایت جذابیت داشته باشد.
مرحله اول : نصب و ایجاد یک ساب تم از قالب bootstrap
- با مراجعه با سایت رسمی دروپال قالب bootstrap را دانلود کنید و در مسیر sites/all/themes قرار دهید.
- پوشه ایی به نام starterkits را در داخل پوشه این قالب پیدا کنید.
- در داخل پوشه straterkits دو پوشه cdn و less وجود دارد، که در واقع 2 روش ایجاد ساب تم برای این قالب می باشد. ما پوشه less رو از این قسمت برمی داریم و در مسیر sites/all/themes در کنار قالب bootstrap قرار می دهیم ، اسم پوشه رو به drupalcenter تغییر می دهم و وارد این پوشه می شویم ، فایلی به نام less.starterkit وجود دارد که آن را به druplcenter.info تغییر می دهیم.
- حالا باید این فایل رو ویرایش کنید و نام قالب را هم به drupalcenter تغییر بدهید.
- چون ما از روش less استفاده کردیم باید خودمون فایل های css و js مورد نیاز را به این قالب اضافه کنیم برای این کار دوباره فایل drupalcenter.info رو باز کنید و فایل ها را فراخوانی کنید:
;;;;;;;;;;;;;;;;;;;;;
;; stylesheets
;;;;;;;;;;;;;;;;;;;;;
stylesheets[all][] = css/bootstrap.min.css
stylesheets[all][] = css/style.css
;;;;;;;;;;;;;;;;;;;;;
;; Scripts
;;;;;;;;;;;;;;;;;;;;;
scripts[] = js/bootstrap.min.js
- دو فایل bootstrap.min.css و bootstrap.min.js را از سایت bootstrap دانلود کنید.
- حالا قالب را فعال کنید.
- توجه داشته باشید برای اینکه این قالب به درستی کار کند حتما باید از افزونه jquery update هم استفاده کنید و ورژن jquery را بر روی نسخه 1.9 یا بالاتر استفاده کنید
مرحله دوم : اضافه کردن jquery.easing.js به قالب
- jquery.easing.js را دانلود کنید.
- فایل بالا را پس از دانلود به پوشه js قالب خود اضافه کنید، و در فایل drupalcenter.info آن را فراخوانی کنید به صورت زیر :
scripts[] = js/bootstrap.min.js- یادتون باشه که باید کش دروپال رو خالی کنید تا این فایل در قالبتون فراخوانی بشه.
- حالا یک فایل دگه در پوشه js به نام main.js ایجاد کنید و کد زیر رو در این فایل بنویسید :
(function ($) {
Drupal.behaviors.rooshd = {
attach: function (context) {
// jQuery for page scrolling feature - requires jQuery Easing plugin
$('a.page-scroll').bind('click', function(event) {
var $anchor = $(this);
$('html, body').stop().animate({
scrollTop: ($($anchor.attr('href')).offset().top )
}, 1250, 'easeInOutExpo');
event.preventDefault();
});
}
};
})(jQuery);- فایل بالا رو هم در قالب به روشی که گفته شده بود فراخوانی کنید.
- اگر به کد بالا توجه کنید می بینید که ما هرجا که کلاس page-scroll داشته باشد جی کوئری jquery.easing.js را فراخوانی می کنیم.
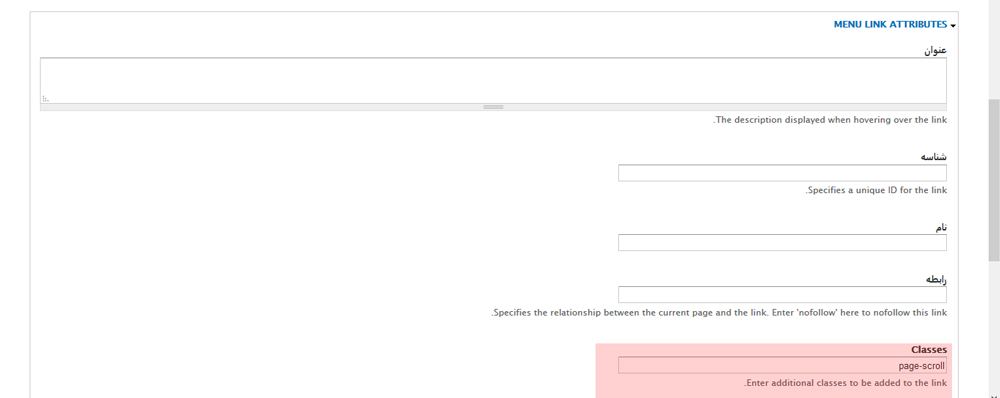
مرحله سوم : افزونه کلاس به منوها
- افزونه menu attributes را دانلود و نصب کنید.
- به بخش منوها رفته و به منوهای مورد نظر خود کلاس page-scroll را اضافه کنید.

مرحله چهارم : تعریف صفحه اختصاصی برای صفحه اول سایت
- به مسیر sites/all/themes/bootstrap/templates/system برید و فایل page.tpl.php را کپی کنید و در پوشه sites/all/themes/drupalcenter/templates قرار دهید.
- از این فایل یک کپی دیگر تهیه کنید و نام آن را به page--front.tpl.php تغییر دهید.
- کش دروپال رو خالی کنید.
- حالا باید در این فایل چند بخش ایجاد کنیم، و به هر بخش یک id خاص بدهیم، ما به کمک این id ها بین بخش ها حرکت می کنیم.
- برای نمونه کد زیر را به فایل page--front.tpl.php خود اضافه کنید.
<header id="navbar" role="banner" class="<?php print $navbar_classes; ?>">
<div class="<?php print $container_class; ?>">
<div class="navbar-header">
<?php if ($logo): ?>
<a class="logo navbar-btn pull-left" href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>">
<img src="<?php print $logo; ?>" alt="<?php print t('Home'); ?>" />
</a>
<?php endif; ?>
<?php if (!empty($site_name)): ?>
<a class="name navbar-brand" href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>"><?php print $site_name; ?></a>
<?php endif; ?>
<?php if (!empty($primary_nav) || !empty($secondary_nav) || !empty($page['navigation'])): ?>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only"><?php print t('Toggle navigation'); ?></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<?php endif; ?>
</div>
<?php if (!empty($primary_nav) || !empty($secondary_nav) || !empty($page['navigation'])): ?>
<div class="navbar-collapse collapse">
<nav role="navigation">
<?php if (!empty($primary_nav)): ?>
<?php print render($primary_nav); ?>
<?php endif; ?>
<?php if (!empty($secondary_nav)): ?>
<?php print render($secondary_nav); ?>
<?php endif; ?>
<?php if (!empty($page['navigation'])): ?>
<?php print render($page['navigation']); ?>
<?php endif; ?>
</nav>
</div>
<?php endif; ?>
</div>
</header>
<section id="about" class="col-lg-12 col-md-12 col-sm-12 col-xs-12 about-dc">
<div class="container">
<?php print render($page['about']); ?>
</div>
</section>
<section id="job" class="col-lg-12 col-md-12 col-sm-12 col-xs-12 job-dc">
<div class="container">
<?php print render($page['job']); ?>
</div>
</section>
<section id="project" class="col-lg-12 col-md-12 col-sm-12 col-xs-12 project-dc">
<div class="container">
<?php print render($page['project']); ?>
</div>
</section>
<?php if (!empty($page['footer'])): ?>
<footer class="footer <?php print $container_class; ?>">
<?php print render($page['footer']); ?>
</footer>
<?php endif; ?>- ما 3 ناحیه به نام های about , job , project را در صفحه اول فراخوانی کردیم بنابراین ، باید این ناحیه ها را در فایل drupalcenter.info به صورت زیر تعریف کنید:
regions[about] = 'about'
regions[job] = 'about parallex'
regions[project] = 'project'- همچنین ما از سه id استفاده کردیم به نام های about , job , project ، برای این که بتوانیم با کمک منوهای سایت بین این بخش ها حرکت داشته باشیم. باید در قسمت مسیر منوها مثلا برای about ، مسیر را به صورت #about را قرار دهیم. اما دروپال این اجازه رو به شما نمی دهد. بنابراین باید مرحله بعدی را دنبال کنید.
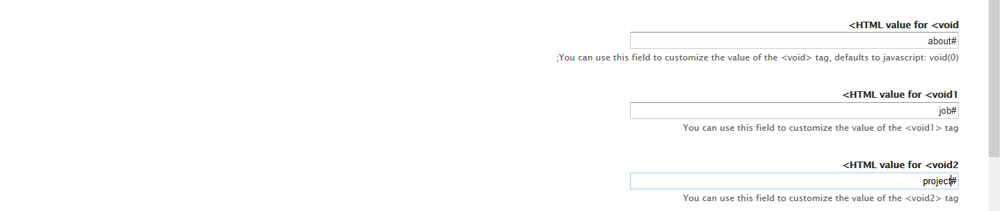
مرحله پنجم : نصب و پیکربندی void menu
- افزونه void menu را دانلود و نصب کنید.
- به بخش تنظیمات این افزونه برید و برای هر 3 id ، بالا یک لینک ایجاد کنید مانند تصویر زیر :

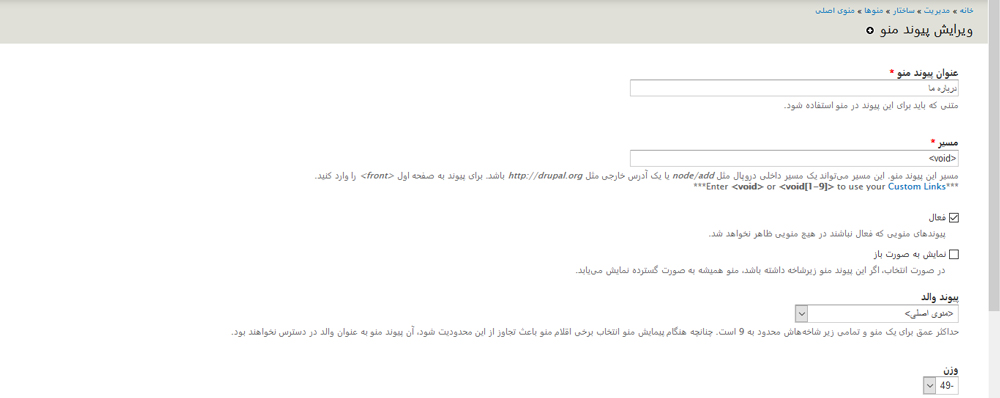
- حالا به بخش منوها رفته و برای اینکه مسیر #about را قرار دهیم کافیست کد <void> و برای #job کد <void1> و... قرار دهیم. مانند تصویر زیر :

نکات پایاینی :
- در هر یک از ناحیه های تعریف شده در صفحه اول یک بلوک قرار دهید.
- کمی خلاقیت داشته باشید و یک قالب منحصر بفرد داشته باشید.
حتما بخوانید : برای اینکه بتوانید به بلوک های خود انیمیشن بدهید این مقاله را مطالعه کنید
در پایان اگر مشکلی یا پیشنهادی داشتید با ما در میان بگذارید.


راه های ارتباط با ما
آدرس : دفتر شهریار : شهرک وائین ، بعثت 5 نبش سپیدار 10 پلاک 26
تلفن : 09370977406
ایمیل : drupalcenter.ir@gmail.com
ارتباط با مدیر سایت از طریق تلگرام