چگونه در دروپال یک اسلاید شو داشته باشم؟
یکی از افزونه های پر کاربرد دروپال برای ساخت انواع اسلایدشو ها ، افزونه views slideshow هست که اتفاقا در بین کاربران دروپال محبوبیت خاصی داره ، توی این مقاله سعی کردم از ابتدا به شما نحوه ایجاد یک اسلایدشو رو در دروپال 7 به شما آموزش بدم ، پس در ادامه مقاله با ما همراه باشید
مرحله اول : نصب افزونه views slideshow
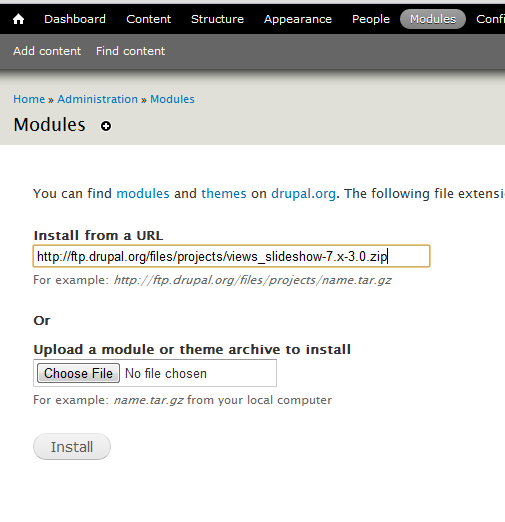
برای شروع ابتدا این افزونه رو نصب کنید.

برای نصب این افزونه به یک سری افزونه دیگه هم نیاز داریم که عبارتند از :
Token (اختیاری)
اما هنوز کار تموم نشده و باید شما یک فایل دیگه رو هم دانلود کنید ، به این آدرس برید : http://malsup.com/jquery/cycle و بعد از دانلود این فایل اون رو در مسیر : /sites/all/libraries/jquery.cycle/jquerycycle.all.js قرار بدید
مرحله دوم : ایجاد یک استایل برای تصویر

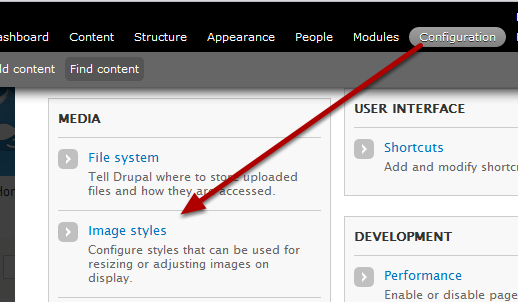
برای اضافه کردن استایل عکس ، همین طور که در عکس هم مشخص هست به مسیر : Configuration > Image styles > Add style برید
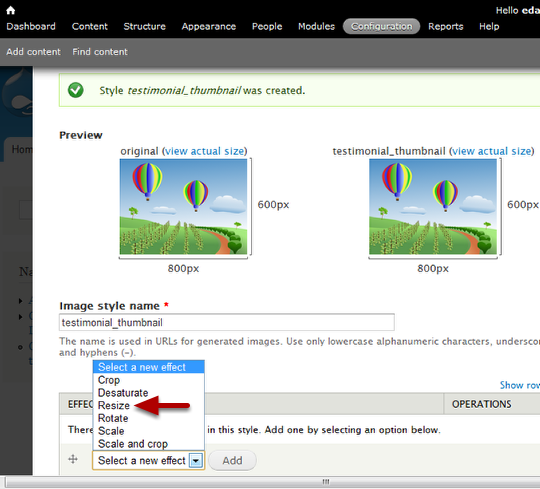
و بر روی اضافه کردن استایل جدید کلیک کنید ، در صفحه بعد باید یک نام را برای استایل خود انتخاب کنید که ما در اینجا : testimonial_thumbnail رو انتخاب کردیم

حالا باید یک افکت رو برای استایل خودتون انتخاب کنید که ما در اینجا Resize یا تغییر سایز رو انتخب کردیم.

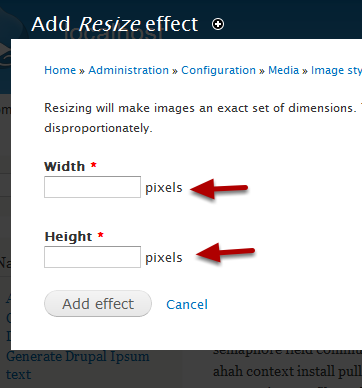
خوب حالا باید در این قسمت یک سایز رو برای عکس هامون انتخاب کنیم که ما در اینجا 75X75 رو انتخاب کردیم
مرحله سوم : ایجاد یک ، نوع محتوای جدید

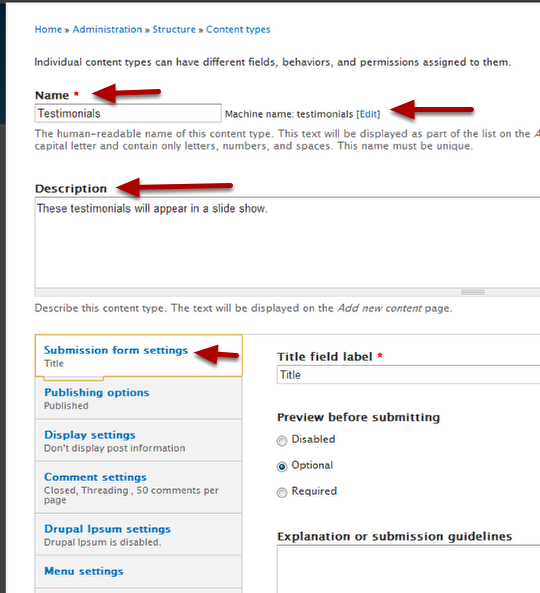
برای اضافه کردن نوع محتوای جدید به این مسیر برید : Structure > Content types و یک نوع محتوای جدید رو اضافه کنید ، دقیقا مشابه تصویر زیر

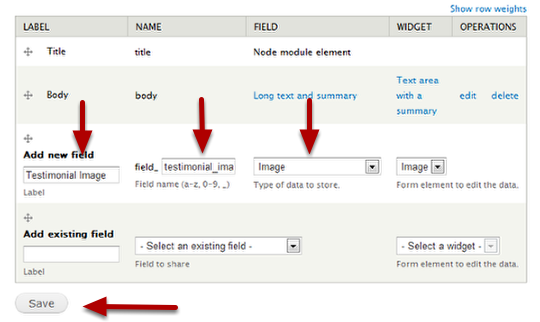
مرحله چهارم : اضافه کردن فیلد عکس به محتوا

دقیقا مشابه عکس بالا عمل کنید و یک فیلد از نوع عکس رو به محتوا خودتون اضافه کنید
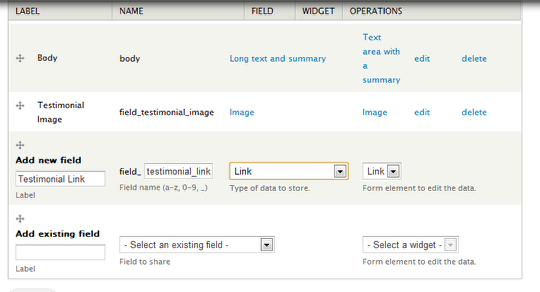
مرحله پنجم : اضافه کردن فیلد لینک به محتوا

دقیقا مشابه مرحله قبل این بار یک فیلد از نوع لینک رو به محتوا خودتون اضافه کنید .
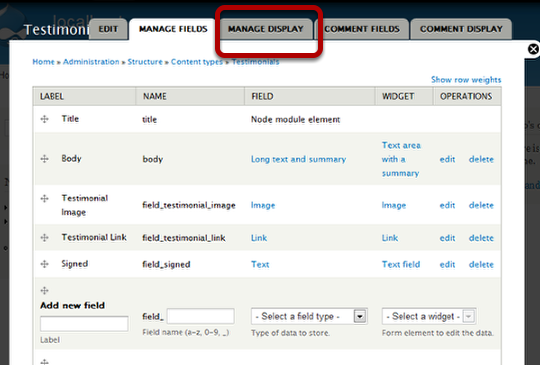
مرحله ششم : مدیریت نمایش فیلد ها
بر روی مدیریت نمایش کلیک کنید

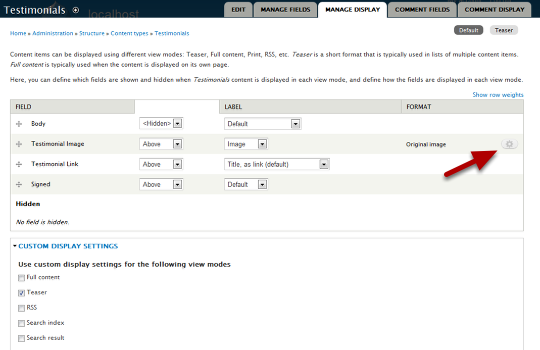
در این قسمت شما می توانید برای دو حالت نمایش defualt و teaser ، حالت های مختلفی رو برای فیلد ها ایجاد کنیم.

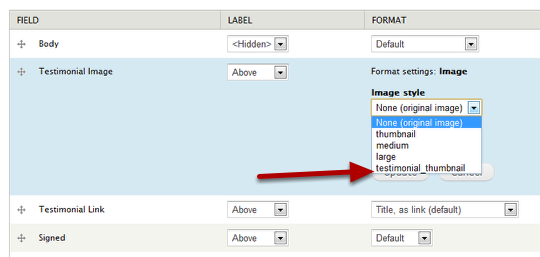
در این قسمت برای فیلد عکس ، استایلی که ساختیم رو با کلیک بر روی قسمت مشخص شده در تصویر بالا انتخاب می کنیم

بعد از اضافه کردن استایل به فیلد ، این قسمت رو ذخیره می کنیم ، البته می تونیم تغییرات دیگه رو هم برو روی فیلدهای دیگه انجام بدیم
مرحله هفتم : ایجاد views
در این مرحله باید یک views ایجاد کنیم برای ایجاد views باید به مسیر : Structure > Views > Add a new view بریم.
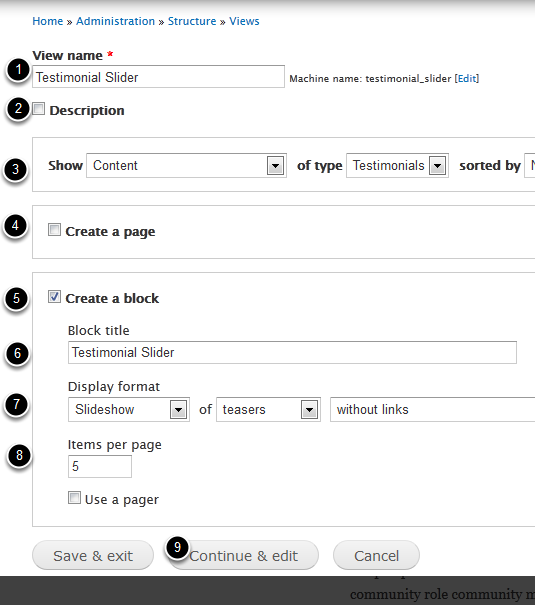
views خودتون رو مطابق تصویر زیر ایجاد کنید :

اما کمی درباره گزینه های بالا صحبت کنیم :
1 - در این قسمت شما می تونید یک نام رو برای views خودتون انتخاب کنید
2- شاید تعداد views های شما زیاد هست بنابراین با فعال کردن این گزینه یک توضیحی درباره views خودتون بنویسید که بعدها برای پیدا کردن اون دچار مشکل نشید
3- توی این قسمت می تونید تعیید کنید که این views محدود به کدوم محتواها میشه ، در واقع همون فیلتر هست
4- در صورتی که می خواهید برای views خودتون صفحه ایجاد کنید این گزینه رو باید فعال کنید
5- برای اضافه کردن بلوک به views
6- نام بلوک
7 - استایل نمایش بلوک که ما در اینجا slideshow رو انتخاب کردیم
8 - تعداد آیتم های قابل مشاهده در بلوک
و در نهایت ذخیره و ادامه کار.
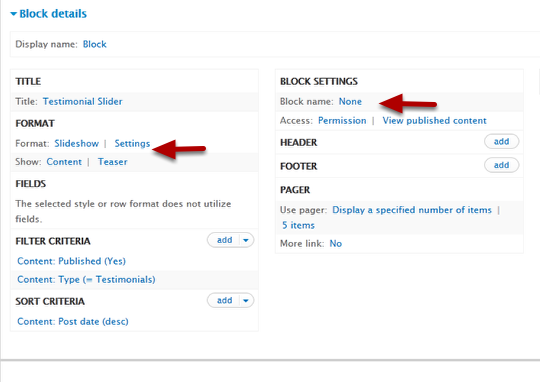
مرحله هشتم : ویرایش views
در این مرحله می تونیم تنظیمات بیشتری رو بر روی views خودمون اعمال کنیم

اول از هرچیز برای بلوک خودتون یک نام رو وارد کنید تا در قسمت بلوک ها بتونید راحت تر اون رو پیدا کنید.
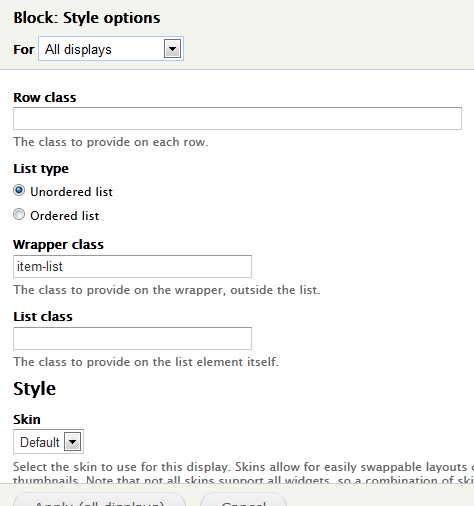
بعد به قسمت تنطیمات slideshow بردید و تنظیمات اختصاصی خودتون رو اعمال کنید .

شما در این قسمت اعمال متفاوتی رو میتونید انجام بدین ، مثلا نوع عوض شدن عکس ها رو عوض کنید و یا widgets رو برای قسمت پایین یا بالا ، فعال و غیرفعال کنید.در نهایت بعد از اعمال تنظیمات دلخواه خودتون views رو ذخیره کنید.
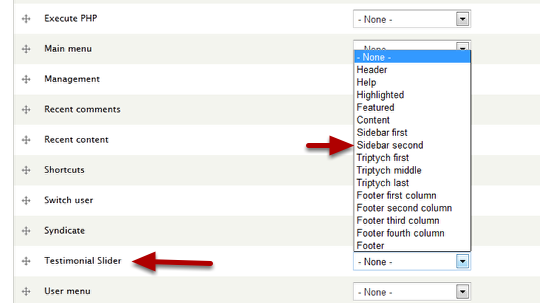
مرحله دهم : فعال کردن بلوک
خوب به قسمت بلوک ها برید و بلوکی که در views ساختین رو فعال کنید و در ناحیه مورد نظرتون بزارید.

نتیجه کار :

خوب به انتهای کار رسیدیم ، شما با کمک این افزونه اسلایدشوهای متفاوت و زیبایی می تونید بسازید که باید با کمی css ظاهر اونها رو تغییر بدین.امیدوارم از این مقاله استفاده کرده باشید.









ش., 09/19/2015 - 16:12
اسلایدر حرفه ای
با سلام و تشکر از مطالب اموزشی خوبتون
لطفا اموزش یک اسلایدر حرفه ای و زیبا را در دروپال قرار دهید view slider بسیار ساده و غیر جذاب است و با اسلایدرهای امروزی قابل مقایسه نیست
ش., 09/19/2015 - 17:48
اسلایدشو
سلام دوست عزیز
درحال حاضر افزونه های زیادی برای اسلایدشو در دروپال وجود دارند که افکت خاصی ندارند ، اما برای اینکه یک اسلایدشوی متفاوت داشته باشید یک راه بهتر هست و اون هم استفاده از view.tpl.php یعنی شما بیاید یک ویوز ایجاد کنید و برای اون یک تم بنویسید.
راه دگه استفاده از افزونه های پولی هست مثل layerslider ، که امکانات زیادی رو ارائه می ده ، اما باید برای استفاده از اون هزینه کنید.
ی., 09/20/2015 - 15:57
ماژول کاربری
با عرض سلام به اساتید گل دروپال
داشتم در قسمت register (حساب کاربری) فیلد اضافه میکردم و برای پسورد و برای اپلود عکس و قوانین
و چنتا فیلد دیگه یه ماژول جداگونه میخواست .
سوالم اینه ایا یه ماژول کامل و حرفه ای نیست که همه اینکارارو دربرگیره و خیلی حرفه ای تر اینکارو بکنه ؟
بهم معرفی کنین.
با تشکر دست همه تون رو می بوسم این چند وقت خیلی کمکم کردین .
پ., 09/24/2015 - 07:54
افزونه پروفایل
دوست من ، کارهایی که می خواهید انجام بدید رو دقیقا اینجا بیان کنید تا بتونم دقیق راهنمایی تون کنم
د., 09/21/2015 - 01:21
منو ابشاری
سلام داداش به دادم برس من خودمو مشتم ولی منو ابشاری نمیاد واسه من خیلی گیج شدم الان یک هفته است منو داره بازی درمیاره
من منویی ساختم که ابشاریه با css و html فقط توی دروپال ایراد میگیره. نزدیکه دوباره به وردپرس برگردم دوباره :-(
چرا توی دروپال همه چی درهم برهمه ؟ منو با استایلش میاد ولی زیرمنو های موقع هاور ظاهر نمیشن .
پ., 09/24/2015 - 07:52
حل مشکل منو آبشاری
دوست عزیز اطلاعات سایت خودتون رو برام ایمیل کنید تا مشکل رو بررسی و با کمک هم رفع کنیم.
پ., 09/24/2015 - 12:09
اسلایدر
با سلا م حضور شما
از خوندن سوالات و جواب ها بسیار بهره بردم و بعضی مشکلات دوستان مشکل منم بود
ولی اسلایدر رو هنوز نتونستم حل کنم niva slider و اسلایدرهای ضعیف دروپال رو نمی خوام استفاده کنم
اگه امکانش هست اسلایدر سایت خودتون رو معرفی کنید یا نمونش رو
مرسی ستاره بچینی بوس بوس :-)
پ., 09/24/2015 - 13:50
افزونه layerslider
دوست عزیز سلام
ما در سایت از افزونه layersliderاستفاده می کنیم ، البته این افزونه رایگان نیست ، اما با کمی جستجو می تونید اون رو به صورت رایگان هم دانلود کنید.
پ., 09/24/2015 - 13:46
ناحیه کاربری دلخواه
با سلام و خسته نباشید به دوست عزیزم
من قسمت لاگین سایتم رو با کدهای css بصورت دلخواهم درست کردم اما اتفاقی که میفته اینه که در ستون سمت راست سایتم هم میخوام بخش لاگین ورود اعضا رو داشته باشم بصورت سریع و اینها هم با تغییرات css صفحه لاگین اصلیم بهم ریخته شدند .
میخواستم یه راهی بهم پیشنهاد بدی . مثلا توی وردپرس که کار می کردم یه ماژول بود که کد کوتاه بهت میداد و ریسپانسو بود و در ستون سمت راست ورود اعضاسریع. بهم نمی ریخت و وابسته به صفحه لاگین اصلی نبود.
باتشکر لطفا توضیح کامل بدید ممنون میشم
پ., 09/24/2015 - 13:56
صفحه لاگین
دوست عزیزم سلام
برای اینکه css های شما با هم تداخل نداشته باشند سعی کنید کدهایی که می نویسید رو به اون قسمت محدود کنید. به طور مثال کافیست اول کدهای css این کلاس رو اضافه کنید :
.page-user-login
این کلاسی هست که دروپال به body صفحه لاگین اضافه می کنه و در واقع کدهایی که می نویسید به این صفحه اعمال میشه.
برای راهنمایی بیشتر آدرس سایت خودتون رو ارسال کنید تا دقیقا بررسی بشه.
پ., 09/24/2015 - 15:42
login
سلام و با تشکر از راهنمایی شما
سایتم هنوز روی لوکال هست و اماده نیست
اینجوری راهی داره براتون بفرستم ؟
ببینید مثلا من کل label و input ها رویک استایل دادم و در تمام صفحات مشکلی ندارند فقط در سایدبار سمت راست میخوام که منحصر بشن
پ., 09/24/2015 - 15:45
login
خوب من با فایرباگ کلاس هارو استخراج میکنم وقتی برای مثال در css چیزی(page) به کلاس اضافه کنم باز هم تغییرات روش اعمال میشه ؟
نوشتید دروپال پیشفرض اینو اعمال میکنه ؟
پ., 09/24/2015 - 15:54
محدود کردن css
فرض کن ما توی قالبمون 2 ناحیه داشته باشیم
یکی sidebar ، یکی هم content شما می تونید برید توی فایل page.tpl.php و در دایو content یک کلاس خاص رو اضافه کنید ، حالا در ابتدای کدهای css اون کلاس رو اعمال کنید تا دگه اون کدها به sidebar اعمال نشه.امیدوارم تونسته باشم منظورم رو برسونم ، اگر سایت آنلاین بود راحتتر می تونستم کمکتون کنم.
پ., 09/24/2015 - 16:06
login
مجددا سلام
لطف کنید برای ["input[type="text در body یک مثال بزنید .
یا ["input[id="login
پ., 09/24/2015 - 16:18
css
دوست عزیز در نهایت در قالب paeg.tpl.php من به div اولیه دسترسی دارم که تابه php داخل اون قرار گرفته ولی به input ها یا span و label ها که دسترسی ندارم .اگه بخوام یه کلاس اضافه کنم کد دادنش به چه صورت میشه ؟
نمیدونم اصلا امکانش هست بشه یانه ؟
پ., 09/24/2015 - 22:56
اختصاص css منحصر به فرد
برای مثال شما میخواهید تمامی input های بخش ایجاد کامنت دارای یک border آبی رنگ باشد ولی بقیه input ها اینگونه نباشند.برای این کار کافیست که comments# رو قبل از کد input با فاصله قرار بدید مثلا بنویسید:
#comments input{border:1px solid blue}
در این صورت تمامی input های بخش ایجاد کامنت دارای border آبی رنگ خواهند شد.
جمعه, 09/25/2015 - 16:45
عجب چیز مفیدی
ممنون واقعا تجربه ای بزرگی بود که در اختیارم گذاشتید .چون واقعا هرجا css میدادم با جاهای دیگه تداخل داشت .
ممنونم از کمکت و اگه میشه بجز body و #comment کدوما رو میشه منحصر بهشون کد دا د؟
مثلا برای سایدبار چیزی نیست ؟
با تشکر فراوااااااااااان
جمعه, 09/25/2015 - 17:17
css اختصاصی
سلام دوست عزیز
الان من اینارو اعمال کردم و با فایرباگ مسیرcss هارو چک میکنم هنوز لاگین سایدبارم داره از css که برای body نوشتم لود میشه
برای label ها و input های صفحاتم {body input{border:1px solid blue برای مثال اینو میزنم ولی باز سایدبارم مجزا نمی شه
جمعه, 09/25/2015 - 18:13
اختصاص css
در حالت کلی تمامی labelها و input ها و... از div بالایی خود تبعیت می کنند شما به راحتی می توانید با استفاده از فایرباگ div بالایی رو پیدا کرده و با فاصله در کنار کلاس مورد نظرتون قرار بدید.
برای سایدبار هم اگه کلاس تعریف شدتون مثلا sidebar باشه می تونید به این نحوه تعریف کنید:
.sidebar input{border:1px solid blue}
جمعه, 09/25/2015 - 18:39
css
بسیار عالی شد دوستان با ارهنمایی شدم کاملا روشن شدم
خیلی مفید بود و کلی از وقت منو که سردرگم بودم رو نجات داد
همیشه موفق باشید اقای جواد و خانوم الهام
تشکر وسپاس
ش., 11/28/2015 - 10:37
اسلاید شو
سلام وخسته نباشید .ببخشید من آن لینکی که مریوط به cycleاست را هر چه می روم نمی توانم دانلود کنم .نمی شود جای دیگری را معرفی کنید یا اگر حجمش کوچک است ولطف کنید برایم ایمیل کنید.ایا حتما باید باشد؟ ایا برای اسلاید شو cssنمی خواهد.متشکرم
ش., 11/28/2015 - 13:51
cycle اسلایدشو
دوست عزیز فایل cycle در اصل کتابخانه مربوط به اسلایدشو هستش که افکت های موجودرو فراخوانی میکنه.
اگر نیاز به تغییرات در تصویر ، قرار گیری متن ها در اسلاید و .. دارید باید از css استفاده کند.در اصل از css برای زیباسازی و تغییر استایل ها استفاده خواهید کرد.
فایل مورد نظر رو از اینجا دانلود کنید.
موفق باشید
س., 12/01/2015 - 10:30
اسلاید شو
سلام.از راهنمایی قبلی متشکرم.طبق مراحل اسلاید شویی که شما نوشته بودید را انجام دادم واسلاید شو را در بلوک عکس وسط گذاشتم ولی در پاورقی گزینه اسلاید شو را می اورد ونام عکس ها را بدون تصویرو نام عکسها عوض می شود. اگر را هنمایی کنید متشکرم
جمعه, 01/29/2016 - 13:35
slideshow
سلام
ممنون از مطلبی که گذاشتید
من چطور می تونم فایل
http://malsup.com/jquery/cycle
رو در دروپال خودم قرار بدم چون به اون دایرکتری دست رسی ندارم
جمعه, 01/29/2016 - 14:34
jquery.cycle
دوست عزیز منظورتون از عدم دسترسی به دایرکتوری رو متوجه نشدم .
اما برای استفاده از این پلاگین باید فایل زیر رو در مسیر sites\all\libraries\jquery.cycle قرار بدید و در تنظیمات مربوط به نحوه نمایش اسلایدشو ، افکت مورد نظر رو انتخاب کنید.
دانلود فایل jquery.cycle.
جمعه, 01/29/2016 - 15:24
slideshow
ممنون از جوابتون ولی من دروپال رو از کمپانی که هست رو ازش گرفتم و از کنترل پنل اون استفاده میکنم ولی دسترسی به دایرکتری اون ندارم
نمی تونم sites\all\libraries\jquery.cycle دسترسی داشته باشم و همین طور اگه بخوام عکس slideshow رو از طریق اینترفیس عوض کنم چه طور میتونم بدون دسترسی به دایرکتوری و از طریق اینترفیس انجام بدم
1and1.co.uk
ی., 02/14/2016 - 15:13
اسلایدشو
سوالتون رو متوجه نشدم...اگر واضح تر درخواست رو بگید بهتر میشه راهنمایی کرد.
موفق باشید
چهارشنبه, 05/18/2016 - 16:54
کار با افزونه owl carousel (ساخت اسلایدشو)
با سلام خدمت اساتید گرامی
نمیدونم با افزونه owl carousel که اسلایدشو درست میکنه کار کردید یا نه
این افزونه با views هماهنگه و Responsive هست و Touch event هم داره و همزمان چند اسلاید رو باهم نشون میده به همین خاطر من این افزونه رو انتخاب کردم
مشکلی که وجود داره اینه که جهت scroll شدنش برعکسه یعنی وقتی اسلایدها رو از راست به چپ چیده، بجای اینکه اسلاید ها به سمت راست حرکت کنن تا اسلایدهای بعدی هم نمایش داده بشن اسلایدها به سمت چپ حرکت میکنن و اسلایدهای خارج از صفحه بیشتر از صفحه دور میشن و هیچ وقت نمایش داده نمیشن.
خیلی دنبال جواب گشتم در این لینک http://www.owlcarousel.owlgraphic.com/demos/rtl.html
گفته که باید راست به چپ را true کنید و یه سری کد رو نمیدونم ویرایش کنید یا اضافه کنید ولی من نمیدونم این کدها رو کجا باید اعمال کنیم و در کدوم فایل از دروپال یا افزونه owl carousel
با تشکر از راهنمایی ها و مطالب مفید شما
پ., 05/19/2016 - 01:44
برعکس بودن جهت scroll در اسلایدشو owlcarousel (راه حل نصفه نیمه)
اگه کد زیر به فایل css سایت اضافه بشه مشکل بصورت نصفه نیمه حل میشه.
حالا چرا نصفه نیمه؟ چون در این صورت اسلایدها از چپ به راست مرتب میشن و شروع اسلایدها از سمت چپ خواهد بود، که البته در بعضی موقعیت ها این مسئله خیلی مهم نیست.
.owl-carousel .owl-wrapper
{
float: left;
}
.owl-carousel .owl-item
{
float: left;
}
بعد از چند روز گشتن آخر سر از سایت خود drupal.org از بخش All issues افزونه owl carousel پیداش کردم.
اگه راه حل بهتری به نظرتون میرسه لطفا دریغ نکنین.
ی., 05/29/2016 - 21:38
سلام دوست عزیز ، ممنون که راه
سلام دوست عزیز ، ممنون که راه حل رو به اشتراک گذاشتین
ی., 05/29/2016 - 17:58
با سلام و تشکر از مطالب
با سلام و تشکر از مطالب اموزشی خوبتون
من دو تا سوال داشتم، من تمامی مراحل بالا رو انجام دادم یه سوالم اینه که تصاویری که میخوایم دراسلاید شو نمایش بده رو کجا بار گذاری میکنیم؟سوال دیگه ای که دارم مربوط به ایجاد زیر منو، من تمامی مراحل طبق آموزش ایجاد زیر منو طی کردم ولی زیر منو و نمایش نمیده،ولی اگه در قسمت بلاک ها بلاک مربوط به منو اصلی و جاشو تغییر بدم زیر منو نشون داده میشه، میشه بهم کمک کنیدکه مشکل از چیه خیلی مهم برام؟
با تشکر
ی., 05/29/2016 - 21:37
سلام دوست عزیز ، شما باید
سلام دوست عزیز ، شما باید ابتدا یک نوع محتوا ایجاد کنید ، و بعد یک فیلد عکس هم اضافه کنید همون طور که در مرحله 3 و 4 توضیح داده شد ، بعد از این کار از قسمت اضافه کردن محتوا ، چند اسلایدشو رو ادد کنید . در مورد سوال دوم هم باید قالبی که انتخاب کردین قابلیت نمایش زیر منو به صورت آبشاری رو داشته باشه.
د., 05/30/2016 - 10:19
ممنون از راهنمایی تون
ممنون از راهنمایی تون
به نظرتون ماژول views slideshow برای طراحی اسلاید شو بهتر یا ماژول bootstrap_carousel؟و اینکه از بین قالب های رایگان شما کدوم یکی قابلیت نمایش زیر منو بصورت ابشاری و داره؟
با تشکر از راهنماییتون
د., 05/30/2016 - 10:36
خواهش می کنم ، اگر قالبتون با
خواهش می کنم ، اگر قالبتون با bootstrap طراحی شده باشه پیشنهاد من به شما افزونه bootstrap carousel هست ، البته من به شخصه سعی می کنم که از افزونه استفاده نکنم مثلا من توی طراحی این سایت bestnik.ir از هیچ افزونه ایی برای قالب استفاده نکردم، برای قالب های رایگان هم بیشترشون دارای منوی آبشاری هستن.
د., 05/30/2016 - 12:21
ممنون از راهنمایی تون
ممنون از راهنمایی تون
خوب اگه با ماژول کار نمیکنید چطوری مثلا اسلاید شو رو ایجاد میکنید.من در حال حاضر میخوام وب سایت شرکتی که هستم رو با دروپال مجدد طراحی کنم.خیلی با نرم افزار این چنین کار نکردم و بیشتر خودم طراحی کردم.برای یادگیری دروپال شما مرجع خوبی میشناسید بهم معرفی کنید.کانال تلگرامی هم در این خصوص برای پرسش سوالات میشناسید ؟
د., 05/30/2016 - 14:23
خواهش می کنم.
خواهش می کنم.
به طور مثال اگر html یک اسلایدشو رو داشته باشید ، توی ویوز می تونید با نوشتن یک tpl. ، اون کد html رو پویا کنید ، البته شما باید ویوز رو به صورت حرفه ایی بلد باشید تا بتونید این کارو انجام بدین. بهترین راه برای یادگیری دروپال شرکت در کلاس ها هست ، چون داکیومنت ها فارسی برای دروپال خیلی کمه.توی تلگرام هم یه گروه میشناسم ولی لینک عضویتش رو پیدا نکردم .
د., 05/30/2016 - 14:44
ممنونم من یک سوال دیگه داشتم
ممنونم من یک سوال دیگه داشتم ولی نمیدونم کجا می تونم بپرسم،تو انجمن تاپیک مناسبش و پیدانکردم راجب به اسلاید شو با افزونه Nivo Slider،میشه شما کمکم کنید؟
د., 05/30/2016 - 14:49
بفرمایید ، در خدمتم...
بفرمایید ، در خدمتم...
د., 05/30/2016 - 15:23
من برای ایجاد اسلاید شو از
من برای ایجاد اسلاید شو از افزونه Nivo Slider استفاده کردم و پیش نیاز هاشم نصب کردم همه مراحل ایجاد اسلاید شو رو طبق اموزش انجام دادم ولی عکس هایی که گذاشتم به پشت سر هم قرار گرفته و حرکت نمیکنه برای اینکه پشت سرهم در حرکت باشه چه کاری باید انجام بدم؟
د., 05/30/2016 - 15:25
jquary که نصب کردم ورژنش x-2
jquary که نصب کردم ورژنش x-2.5.7
د., 05/30/2016 - 16:37
از داخل تنظیمات افزونه jquery
از داخل تنظیمات افزونه jquery update ورژن jquery رو روی 1.7 به بالا انتخاب کنید و بعد افزونه Libraries API رو هم نصب کنید و از https://github.com/gilbitron/Nivo-Slider اینجا کتابخانه nivo slider رو دانلود کنید و در مسیر sites/all/libraries قرار بدید ، یه نکته مهم اینکه باید اسم پوشه ایی که در این مسیر قرار می دیدین باید nivo-slider باشه.بقیه اش دگه نکته ایی نداره
د., 05/30/2016 - 17:01
از این مسیر یه فایل دانلود
از این مسیر یه فایل دانلود کردم اون تو قسمت sites/all/libraries ریختم ولی داخل قسمت افزونه ها خطا داره که کتابخانه مربوط به nivo slider پیدا نمیشه تو اینترنت هم هرچی میگردم جز این فایل فایل دیگه ای نیست.چه کار کنم؟
د., 05/30/2016 - 17:15
اسم پوشه رو دقت کنید که باید
اسم پوشه رو دقت کنید که باید مطابق توضیح قبلی باشه ، برای اینکه اطمینان پیدا کنید فایل sites/sitename/libraries/nivo-slider.css رو ببینید پیدا می کنید یا نه اگر درست بود افزونه رو یکبار غیر فعال و بعد دوباره فعال کنید مشکلتون حل میشه.
د., 05/30/2016 - 18:06
خیلیی ممنونم از راهنمایی تون
خیلیی ممنونم از راهنمایی تون واقعا کمک بزرگی بهم کردین
سلامت و پایدار باشین
د., 06/06/2016 - 17:08
با سلام و خسته نباشین
با سلام و خسته نباشین
امکانش هست نحوه ساخت اسلاید شو با افزونه bootstrap carousel را یاد بدین؟
با تشکر
د., 06/06/2016 - 19:11
سلامت باشی دوست عزیز
سلامت باشی دوست عزیز
کار با این افزونه زیاد سخت نیست ، شما باید 2 مورد رو در نظر داشته باشی اول اینکه حتما باید از قالب bootstrap استفاده کنی و دوم اینکه از jquery update استفاده کنی و نسخه جی کوئری رو بر روی 1.9 به بالا انتخاب کنی ، بقیه موارد مثل همین آموزش هست . اگر مشکلی داشتی بپرس من در خدمتم
د., 05/30/2016 - 17:19
خیلی عالی بود ، واقعا ممنون
خیلی عالی بود ، واقعا ممنون