آموزش طراحی قالب دروپال 7 :: قسمت پنجم فراخوانی لوگو و ناحیه
آموزش طراحی قالب دروپال را این بار با نحوه اضافه کردن لوگو ، فراخوانی منوها ، نحوه اضافه کردن ناحیه در قالب و پارامترهای فایل page.tpl.php ادامه خواهیم داد.در صورتی که از قسمت های قبل با ما همراه نبودید حتما مقاله های قبلی رو مطالعه کنید. آنچه که وب سایت شما را متمایز خواهد کرد ظاهر آن خواهد بود پس برای داشتن یک قالب دروپالی زیبا ، در این سری از آموزش های طراحی قالب دروپال با ما همراه باشید.
در قسمت قبل درباره ی فایل page.tpl.php صحبت کردیم و گفتیم این فایل قسمت body قالب ما رو می سازه ، امروز هم می خواهیم درباره همین فایل صحبت کنیم البته تنظیمات بیشتری رو هم اعمال کنیم.اما امروز به یک ابزار خیلی مهم و پرکاربرد هم نیاز داریم اسم این ابزار firebug هست در واقع firebug یک addon هست که به مرورگر firefox اضافه میشه و کمک بزرگی هست برای ما در طراحی قالب دروپال کافیه این addon رو از طریق این لینک به مرورگر خودتون اضافه کنید.
اما چه جوری می تونم از این ابزار استفاده کنم :

مرحله اول : با زدن این گزینه مانند تصویر بالا شما می تونید با بردن موس روی قسمت های مختلف سایت هم با کد html و هم با کدهای css آشنا بشید.
مرحله دوم : چون می خوام نحوه فراخوانی لوگو رو بهتون بگم به سراغ لوگو سایت می رم تا بفهمم توی این قالب html لوگو رو کجا فراخوانی کرده.بنابراین این قسمت رو انتخاب می کنم.
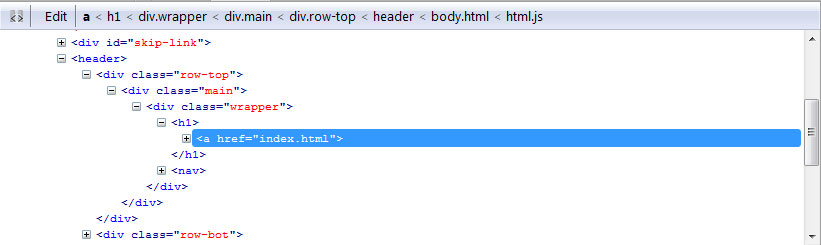
مرحله سوم : مراجعه به قسمت کدهای html ، توی این قسمت شما id یا class تگ مورد نظرتون رو پیدا می کنید ، مثلا من الان متوجه شدم که توی این قالب لوگو رو در تگ h1 فراخوانی کرده.

خوب حالا ما فایل page.tpl.php رو باز می کنیم و دقیقا دنبال همین قسمت می گردیم و کد زیر رو جایگزین این قسمت می کنیم :
<div class="drupalcenter-logo">
<?php if ($logo): ?>
<a href="<?php print $front_page; ?>" title="<?php print t('Home'); ?>" rel="home" id="logo">
<img src="<?php print $logo; ?>" alt="<?php print t('Home'); ?>" />
</a>
<?php endif; ?>
</div>بعد از اینکه این کارو انجام دادید ، باید logo خودتون رو در پوشه root قالب خودتون قرار بدید تا لوگو در قالب شما فراخوانی بشه.
برای اضافه کردن منو هم می تونیم دقیقا مشابه بالا ابتدا با فایرباگ منوهای این قالب رو پیدا کنید و بعد کد زیر رو جایگزین این قسمت کنید ، اگر توجه کنید باید محتویات nav رو پاک کنید :
<?php if ($main_menu): ?>
<div id="main-menu" class="navigation">
<?php print theme('links__system_main_menu', array(
'links' => $main_menu,
'attributes' => array(
'id' => 'main-menu-links',
'class' => array('links', 'clearfix'),
),
'heading' => array(
'text' => t('Main menu'),
'level' => 'h2',
'class' => array('element-invisible'),
),
)); ?>
</div> <!-- /#main-menu -->
<?php endif; ?>خوب تا اینجای کار شما تونستید منو و لوگوی خودتون رو در قالب فراخوانی کنید ،اما حتما متوجه شدید که این دو قسمت نیاز به کمی کدنویسی css هم داره که من این موارد رو انجام دادم و به فایل امروزمون اضافه کردم. در ادامه می خواهیم درباره اضافه کردن ناحیه به قالب صحبت کنیم ، اولین کاری که باید برای اضافه کردن ناحیه انجام بدیم این هست که به سراغ فایل info. بریم و با استفاده از پارامتر Regions به صورت زیر ناحیه مورد نظرمون رو به دروپال معرفی کنیم :
فرض کنید شما می خواهید یک ناحیه در قسمت سمت چپ قالب تعریف کنید پس من اسم این ناحیه رو sidebar_left می زارم و به این صورت عمل می کنم :
regions[sidebar_left] = leftاما چند نکته مهم :
در متغیر سمت چپ یعنی sidebar_left نباید از فاصله و حروف بزرگ استفاده کنید و به جای استفاده از - (دش) از _ (آندرلاین) استفاده کنید اما در متغیر سمت راست شما آزاد هستید و این متغیر نامی است که کاربر در قسمت بلوک ها آن را مشاهده می کند.
بعد از اینکه این ناحیه رو به فایل .info اضافه کردید باید حتما کش سایت رو خالی کنید همون طور که در قسمت های اولیه توضیح داده بودم هز تغییری در فایل info. برای اینکه روی قالب شما اعمال بشه نیاز به خالی کردن کش دارد.
نکته بعدی که خیلی مهم هست این است که در قالب شما باید یک ناحیه به نام content وجود داشته باشه ، دروپال از این ناحیه برای نمایش محتواها استفاده می کند.
خوب دوباره به کمک firebug کلاس مورد نظرخودمون رو پیدا می کنیم یعنی قسمتی که در قالب نوشته خدمات که قرار هست از این به بعد ناحیه سمت چپ ما در قالب باشه که اگر درست پیدا کرده باشید این قسمت هست :
<article class="column-1">
</div>که باید محتویات داخل این تگ رو کاملا پاک کنید و به کمک این کد ناحیه مورد نظرتون رو اضافه کنید :
<?php print render($page['sidebar_left']); ?>به سراغ تگ بعدی برید یعنی :
<article class="column-2">
</div>و کد زیر رو در این قسمت قرار دهید :
<?php print render($page['content']); ?>خوب بقیه ناحیه ها رو خودتون به همین صورت اضافه کنید









ش., 02/13/2016 - 16:17
قرار نگرفتن محتوا در جای مناسب خودش
سلام و خسته نباشید.
اول از همه امیدوارم بعد از گذشت زمان زیادی از انتشار این پست همچنان پاسخ گو سوالات در این مورد باشید.
مشکل من اینه که وقتی همه این کارایی که گفتیدو انجام میدم (اضافه کردن ساید بار و محتوا) همه تنظیمات این دو قسمت میریزه به هم
ینی وقتی محتوایی اضافه میکنم میچسبه به ساید بار و حتی جای قرارگرفتن محتوا هم عوض میشه و یه جورایی به کل تغییر میکنه و وقتی حاشیه به دور ستون 1 و ستون 2 میدم قبل اضافه کردن region همه چی درسته با اضافه کردن ولی همه چی میریزه به هم ، اگه یه راهنمایی کلی بکنید ممنون میشم بسیار
یه ابهامی هم برام وجود داره ، این که باید region content هم تو info اضافه کنیم؟ البیته این کارو کردم باز هم درست نشده
ی., 02/14/2016 - 15:05
مشخص کردن ناحیه
دوست عزیز برای سوال اول بهتر هست که کدهاتون رو ارسال کنید یا لینک بدید که بررسی بشه براتون.
در خصوص چسبیدن محتواها به هم ، همون جور که توضیح داده شده نیاز به css دارید.
فراخوانی ناحیه content در فایل info. ضروری هستش و بدون اون به مشکل میخورید ، علاوه بر اینکه حتما باید در بخش بلوک محتوای اصلی سایت رو در این ناحیه قرار بدید.